制作网页时如何给图片设置热区链接
![]() 发布网友
发布时间:2022-04-21 05:26
发布网友
发布时间:2022-04-21 05:26
共3个回答
![]() 懂视网
时间:2022-04-17 18:31
懂视网
时间:2022-04-17 18:31
DW是一款非常不错的网页设计软件,下面为大家介绍使用DW工具给图片添加热点的方法。

材料/工具
Dreamweaver CS6图片
方法
首先,打开Dreamweaver CS6,新建一个html文档。

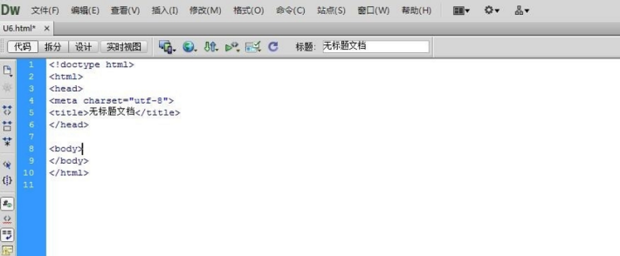
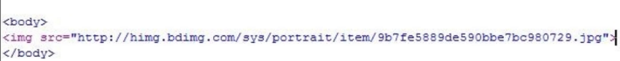
之后,编辑代码,用img标签在body中加入一张图片,如图所示。

然后,在图片上右击,在弹出的菜单中选择“属性”,如图所示。

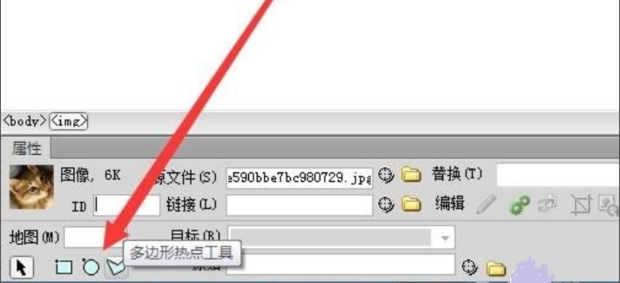
在底部会弹出属性面板,选择“热点工具”,如图所示。

然后,在图片上画出热点的区域。

最后,在属性面板中输入要链接到的网址,如图所示,图片的热点就添加好了。

![]() 热心网友
时间:2022-04-17 15:39
热心网友
时间:2022-04-17 15:39
一、在Dreamweaver
MX中为图片建立热区
1、启动Dreamweaver
MX(其他版本请仿照操作),打开需要建立图片热区的网页文件,选中相应的图片,此时“属性”面板自动切换到“图片属性”状态(如图1)。
2、选中一种热区类型(如“椭圆”),然后在图片上拖来出一个热区来(参见图1)
注意:热区相当于是在图片上增加了一个图形层,象调整图片一样,可以通过鼠标调整热区的大小和位置。
3、在“链接”右边的方框中输入要链接的网址(如“
http://www.yesky.com
”);在“替代”后面的方框中输入一些说明字符(如“天极网”);按“目标”右边的下拉按钮,在随后出现的下拉列表中选择一种链接页面的打开方式(如需要让链接的页面在新窗口中打开,就选择“_blank”选项)。
注意:“替代”方框中输入的字符,在以后浏览网页时,当鼠标指向该热区时,在页面上会显示出该字符(如图2)。
4、重复上述2、3步的操作,在图片的不同部位建立多个热区。
在FrontPage2003中为图片建立热区
1、启动FrontPage2003,打开需要建立图片热区的网页文件。
2、执行“视图→工具栏→图片”命令,展开“图片”工具栏
3、选中一种热区类型(如“长方形”),然后在图片上拖来出一个热区,此时系统自动弹出“插入超链接”对话框
4、在“地址”栏上输入要链接的网址;点击“屏幕提示”按钮打开“设置屏幕超链接提示”对话框,输入一些说明字符
注意:此处的“屏幕提示”同Dreamweaver
MX“替代”功能一样。
4、同理,重复上述3、4步的操作,可以在图片的不同部位建立多个热区。
![]() 热心网友
时间:2022-04-17 16:57
热心网友
时间:2022-04-17 16:57
dreamwever使用图片热点工具就ok了,位置在软件的左下角
,选中图片方形,圆形
多边形
让你选择,
在需要的位置
画出你要的区域
然后
添加上链接就好了
,跟链接网页一样。
